はじめまして。
2013年度新卒入社、AmebaのSimplogでWEBデザイナーをしているリュウタロウと申します。
以前新卒デザイナー同士の勉強会がありまして、そこでの私の発表内容がすごく好評でした。
以降より多くの人に向けて発信したいと考え、この場をお借りして記事を執筆させて頂く事になりました。
これから綴るのは、デザインの細かいテクニックやハウツーではありません。
様々なジャンルのクリエイティブに通じる、基本的なモノの見方、考え方の話です。
「ワタシ、デザインワカラナイワ」
というビジネスパーソンも、普段やっている仕事や趣味とリンクさせながら理解できる内容だと思います。
更にこれを読めば、様々なクリエイティブにチャレンジ出来る様になります。
少し長くなりますが、最後まできっと楽しんで頂けると思います:)
いきなりですが、まずは具体例をお見せします。
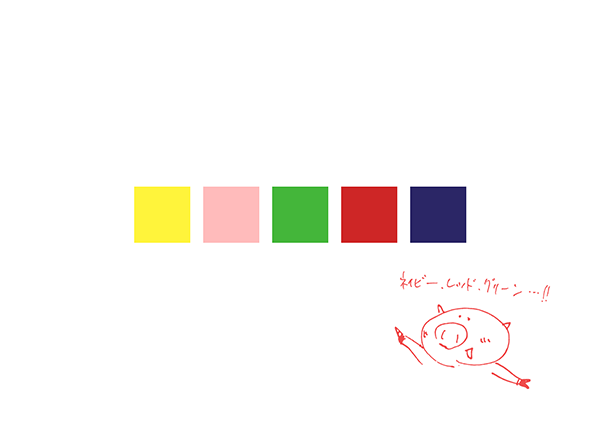
こちらをご覧下さい。

この色の並び、みなさんにはどう見えているでしょうか?
「いやいや、右から紺、赤、緑でしょ、誰でもわかるわ!」
そうですね、もう見たままです。
ですが、私にはこう見えています。(ドヤァ)

これは『明度』による見方です。
『明るい』『暗い』という見方。
私たち人間が見ている世界はフルカラーなので、こんな見方をする人はそうそう居ないと思います。
なんですが・・・
これはモノの『本質』を見極め、モノの『構造』を作り上げる上でとても重要なモノの見方になります。
『構造』は、建築で言えば骨組みや土台の部分です。
どんなに外見がお洒落でカッコ良くても、ちょっとの地震で壊れてしまう様じゃ建築物として成り立たないですよね?
つまり「ここがダメなら全部ダメ」という最も大事な部分になります。
デザインをする時『黄色』『青』という見方ではなく、
『明るい』『暗い』で見ながら画面作りをしましょう!
という話を、まずは綴っていきます。

こちらは"幾何構成"というやつです。
デザイン系の学生だった方なら馴染みがあると思うのですが、これは平面のデザインにおける最も基本的なワークになります。
やり方はとても簡単。
図形を重ねる様に配置して、沢山出来た面に色を置いていくだけです。
実はこの二つの幾何構成、左が悪い例、右が良い例になっています。
といってもピンと来ないと思いますので、冒頭で書いた『明度』による見方をしてみましょう。

左
明度が全体的に似ていて、主張したい事が何なのか分かりません。
ハッキリとした構造が見えないからです。
これではどこに視線を置いて良いのか分かりません。
右
大きな明るい面がまず目に入って来ます。
そこから小さな明るい面へと視線が流れていく。
最初に見せたい事が明快で、見る人の視線の動きを作っています。
構造が分かり易い。
ですが決して簡素ではなく、複雑で見応えがありますよね。


ここからが大事なポイント。
デザインをする時に、色を色で見て選ぶのではなく、まずは
『明るい』『暗い』の対比でザックリ大きく構成する。
次に、『明るい』という括りの中で、『明るい』『暗い』の幅を増やし、色味を加えていく。
『暗い』という括りの中で、『明るい』『暗い』の幅を増やし、色味を加えていく。
こうする事で、一見複雑で見応えがあるのに、シンプルで見やすい画面を作る事が出来るんです。
最初にザックリ決めた『明るい』『暗い』の括りを守れば、
多少要素がガチャついても画面が崩れにくくなります。
あと色を選ぶ時に、『明るい』『暗い』の基準があれば迷う事も少なくなります。
(もっといろんな幾何構成を見てみたい方は、東京造形大学デザイン学科の過去問をチェックしてみて下さい。)

物語の「起承転結」に例えると分かり易いと思います。
ぐちゃぐちゃに沢山の出来事が起きているけれども、離れて見れば「起」「承」「転」「結」というたった4つの括りでしかない。
それぞれの括りの中で出来事が複雑に絡み合っている。
これはプレゼンテーションにも応用できますね。
人に何かを伝えるにはシンプルである事が大切です。
そしてそれが複雑であれば人の感情を引き込む事が出来ます。
Twitter創業者ジャック・ドーシー氏の
「創造とはシンプルかつ複雑であること」
というよく分からない言葉もなんだか分かった気になれますね!
様々なジャンルの作品を『明度』で見てみましょう。

海外のイケてるグラフィックデザイン。
(このサイトオススメです)
青い背景、写真、タイポグラフィ、ドローイング・・・と沢山の要素が重なっていて一見複雑に見えますが、
こうやって見てみると実にシンプルな『構造』になっている事が分かると思います。

モネの名画ですね。
これも女性、傘、空、草原・・・というぱっと目に見える要素ではなく、『本質』を見てみる。

写真も同じです。
(こちらの写真は海外のフォトコンペから)
ちなみに、
写真を撮る時に『明度』の構成を意識するとトリミングが上手くいきます。
今まで自分がいかに無駄なモノを撮っていたかが分かるので、試してみて下さい。
あと、写真加工アプリでコントラストを強くすると良い感じになりますよね?
あれは画面の『構造』が浮き立ってくるからなんです。
だから印象に残りやすくなるんです。

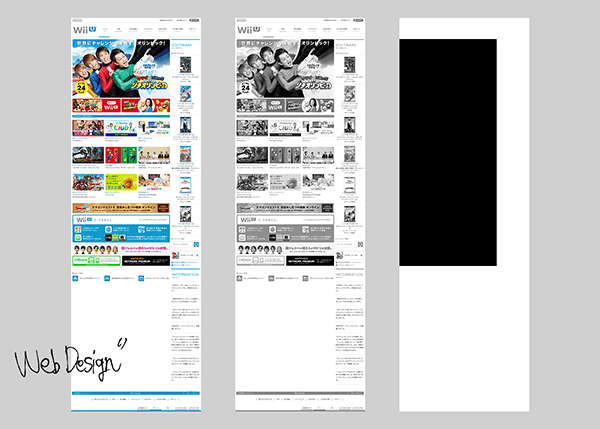
任天堂Wii UのWebサイト。
Webはグリッド状のデザインが多いのでもっと『構造』が分かり易いです。
写真や文字が盛り込まれた、商品をアピールするエリア(暗い)
ヘッダーとサイドのメニュー系(明るい)
ユーザーの視線と手の動きが自然とシンプルになります。
いかがでしょうか。
本当はもっと沢山サンプルをお見せしないと説得力が無いのですが・・・
良いものの多くはシンプルです。
一見複雑に見える絵画も、実はシンプルだったりするものです。
機会があれば、様々なジャンルの作品をモノクロに加工して『明度』で見てみると面白いと思います。

「フツーの人はコウゾウがどうとかメイドがどうとか、
そんなん気にせぇへんやろ?
なんでそんな事考えなアカンねん。意味分からんわ。」
こんな事言われる前にいろいろつっこみたくなるところですが、
大変です、怒られてしまいました。
でもこれは本当にそうです。
人はそんなの気にしないですよね。
ここでちょっと人の『意識』の話をします。

人は画面を見る時、細かい形や色を意識しがちです。
冒頭でお見せした色の並びも、
「紺、赤、緑・・・」
という風に見えていましたよね?
ここで先ほどの幾何構成を思い出してみて下さい。
"視点をどこに置くか、どういう視線の流れで見るか"
というのは『明度』の『構造』によって自然と決まってくるんです。
つまり『構造』というのは人の『無意識』に作用しているもの。
見る側からしたらぱっと見で分からない。
なので素人が手を抜きがちな部分でもあります。
ラーメンに例えると、スープのダシみたいなものです。
食べる側からしたら何の材料で作ってるかなんて分からないですよね。
けど職人が1番時間とお金をかけるのは、味のベースを決める大事な部分だからです。
私達デザイナーは「もっと目立たせて」から始まって、
「大きくして」とか「太く!」とか「色を派手に!」
という様な要望を沢山頂きます。
あるあるです。
ここでちょっと面白いものをお見せします。

左と右の正方形を比べて見て下さい。
どちらが目立つでしょうか?
これを見れば
大きさの対比<明度の対比
という事が分かると思います。

こちらは私が新卒研修で制作した、架空のホテルのWebサイトです。
(大きい画像 : page1 page2)
ホテルは予約を取ってもらう事を考えなきゃなので、ここで重要になるのは、"目を引く空き部屋検索ボタン"です。
単純にこうしちゃいましょう。↓

逆にこれじゃダメです。↓

白い(明るい)背景の上に大きな黄色い(明るい)ボタンを置いても目立たないんです。
逆に青い(暗い)ボタンなら小さくても人の目に入ってきます。
以前こんな記事が話題になりましたね。
会員登録ボタンと買い物カゴボタンのビフォーアフターに注目してみて下さい。

「じゃあ明るい背景に暗い色を置けば目立つのか!」
という単純な話ではなく・・・
理解しなければならないのは、モノ同士の関係性。
ある仕組みや関係性の中でどう見せるか。
つまり対象の『本質』を見極め、対象の『構造』を理解した上で、どういうアクションを起こすかを考えるという事です。
対象を大きくする前に、それ以外を小さくする事だって出来るんです。
「ホワイトのショーには全身ブラックで ブラックのショーにはホワイトの靴を履く」
これは去年USAで大ヒットした曲、Justin Timberlake feat. Jay-Z "Suit & Tie"でのJay-Zバースの一節。
ショーの"主役"になっちゃう人の行動はいつでも特別なんですね!
・『明るい』『暗い』の対比でザックリ大きく構成する。
・『明るい』という括りの中で、『明るい』『暗い』の幅を増やし、色味を加えていく。
・『暗い』という括りの中で、『明るい』『暗い』の幅を増やし、色味を加えていく。
・大きさの対比<明度の対比
WEBページをPhotoshopで作っている途中、画面をモノクロに加工して見てみると良いです。
(調整レイヤーの白黒を使うのではなく、モードをグレースケールに)
これまでの話はあくまで"一つの見方"です。
なんでもかんでも
「コウゾウがさー、メイドがさー、」
なんて理屈を言っていたら正直ちょっとキモチワルいです。
女子から嫌われます。
心から楽しめる人とアンディ・ウォーホル展に行きたいものです。
「うわぁかっこいい!」
「かわいいー!」
「素敵!♥」
って言わせちゃうような、"言葉で説明できない感情"を動かす人の方がカッコいいと私は考えています。
むしろその為にこういったモノの見方や考え方がある、くらいに捉えて下さい。

『明度』がどうこうではなく・・・
理解しなきゃいけないのは、私たちの目に見えているモノは何かしらの『構造』上に成り立っている、
という事です。
美術の基本とされるデッサンは、目に見えたモノを描き写す"描写"と思われがちですが・・・
実はちょっと違います。
モチーフの『構造』を理解し、『本質』を見抜く。
どういうカタチなのか
後ろ側はどうなっているのか
何故ここに影が落ちているのか
どういう質感なのか
そしてそれを一枚の紙の上に表現し、他者に伝える行為を指すんです。
ミケランジェロお爺さんのおひげやお洋服を見ただけで頭が痛くなりそうですが・・・
こういう細かい形に惑わされずに大きな『構造』を捉える事が大切です。

大事なのは応用力です。
『構造』の定義も様々です。
WEBデザインにおいてはビジュアル的な『構造』もあれば、CSSの『構造』もあります。
その下にはサイトマップという『構造』があり、さらに掘り下げればサービスのコンセプトという『構造』の上に成り立っている。
デザインはアイディアを生み出す段階から始まっているのかもしれませんね。

冒頭で綴ったように、この考え方は様々なクリエイティブに通じるもの。
私は音楽を作ったり、こうやって文章を書くのも好きですし、大勢の人前でのプレゼンテーションを考えるのも楽しい、学生時代はラーメン作り(ダシから)に没頭していたり・・・
いろいろやりながら今も毎日楽しく過ごしています。
じゃあこの考え方を応用すれば何でもかんでも上手くいく、
という事ではなくて、あくまで何にでも"チャレンジできる"という事です。
"基本"を身につけた後は"経験"や"技術"が必要ですよね。
実際にチャレンジしてみて、経験ある先輩方から学ばなければいけません。
そして更に"基本"を磨き続けなければなりません。
私のWEBデザイン歴は2年にも満たないので、これから沢山の事を学んでいくでしょう:)
いかがでしたでしょうか。
何か一つでも参考になる事があったら嬉しいです:)
長くなりましたが、最後まで読んで頂きありがとうございました。
Follow me!!!
blog
twitter
facebook
pinterest
portfolio
2013年度新卒入社、AmebaのSimplogでWEBデザイナーをしているリュウタロウと申します。
以前新卒デザイナー同士の勉強会がありまして、そこでの私の発表内容がすごく好評でした。
以降より多くの人に向けて発信したいと考え、この場をお借りして記事を執筆させて頂く事になりました。
これから綴るのは、デザインの細かいテクニックやハウツーではありません。
様々なジャンルのクリエイティブに通じる、基本的なモノの見方、考え方の話です。
「ワタシ、デザインワカラナイワ」
というビジネスパーソンも、普段やっている仕事や趣味とリンクさせながら理解できる内容だと思います。
更にこれを読めば、様々なクリエイティブにチャレンジ出来る様になります。
少し長くなりますが、最後まできっと楽しんで頂けると思います:)
色を色で見ないで
"色を色で見ないで"という見出しが既に意味不明ですよね・・・いきなりですが、まずは具体例をお見せします。
こちらをご覧下さい。
この色の並び、みなさんにはどう見えているでしょうか?
「いやいや、右から紺、赤、緑でしょ、誰でもわかるわ!」
そうですね、もう見たままです。
ですが、私にはこう見えています。(ドヤァ)
これは『明度』による見方です。
『明るい』『暗い』という見方。
私たち人間が見ている世界はフルカラーなので、こんな見方をする人はそうそう居ないと思います。
なんですが・・・
これはモノの『本質』を見極め、モノの『構造』を作り上げる上でとても重要なモノの見方になります。
『構造』は、建築で言えば骨組みや土台の部分です。
どんなに外見がお洒落でカッコ良くても、ちょっとの地震で壊れてしまう様じゃ建築物として成り立たないですよね?
つまり「ここがダメなら全部ダメ」という最も大事な部分になります。
デザインをする時『黄色』『青』という見方ではなく、
『明るい』『暗い』で見ながら画面作りをしましょう!
という話を、まずは綴っていきます。
シンプルかつ複雑であれ
こちらは"幾何構成"というやつです。
デザイン系の学生だった方なら馴染みがあると思うのですが、これは平面のデザインにおける最も基本的なワークになります。
やり方はとても簡単。
図形を重ねる様に配置して、沢山出来た面に色を置いていくだけです。
実はこの二つの幾何構成、左が悪い例、右が良い例になっています。
といってもピンと来ないと思いますので、冒頭で書いた『明度』による見方をしてみましょう。
左
明度が全体的に似ていて、主張したい事が何なのか分かりません。
ハッキリとした構造が見えないからです。
これではどこに視線を置いて良いのか分かりません。
右
大きな明るい面がまず目に入って来ます。
そこから小さな明るい面へと視線が流れていく。
最初に見せたい事が明快で、見る人の視線の動きを作っています。
構造が分かり易い。
ですが決して簡素ではなく、複雑で見応えがありますよね。
ここからが大事なポイント。
デザインをする時に、色を色で見て選ぶのではなく、まずは
『明るい』『暗い』の対比でザックリ大きく構成する。
次に、『明るい』という括りの中で、『明るい』『暗い』の幅を増やし、色味を加えていく。
『暗い』という括りの中で、『明るい』『暗い』の幅を増やし、色味を加えていく。
こうする事で、一見複雑で見応えがあるのに、シンプルで見やすい画面を作る事が出来るんです。
最初にザックリ決めた『明るい』『暗い』の括りを守れば、
多少要素がガチャついても画面が崩れにくくなります。
あと色を選ぶ時に、『明るい』『暗い』の基準があれば迷う事も少なくなります。
(もっといろんな幾何構成を見てみたい方は、東京造形大学デザイン学科の過去問をチェックしてみて下さい。)
物語の「起承転結」に例えると分かり易いと思います。
ぐちゃぐちゃに沢山の出来事が起きているけれども、離れて見れば「起」「承」「転」「結」というたった4つの括りでしかない。
それぞれの括りの中で出来事が複雑に絡み合っている。
これはプレゼンテーションにも応用できますね。
人に何かを伝えるにはシンプルである事が大切です。
そしてそれが複雑であれば人の感情を引き込む事が出来ます。
Twitter創業者ジャック・ドーシー氏の
「創造とはシンプルかつ複雑であること」
というよく分からない言葉もなんだか分かった気になれますね!
デザインだけじゃない
この画面の見方はグラフィックデザインはもちろん、絵画、写真、Webデザインにも応用出来ます。様々なジャンルの作品を『明度』で見てみましょう。
海外のイケてるグラフィックデザイン。
(このサイトオススメです)
青い背景、写真、タイポグラフィ、ドローイング・・・と沢山の要素が重なっていて一見複雑に見えますが、
こうやって見てみると実にシンプルな『構造』になっている事が分かると思います。
モネの名画ですね。
これも女性、傘、空、草原・・・というぱっと目に見える要素ではなく、『本質』を見てみる。
写真も同じです。
(こちらの写真は海外のフォトコンペから)
ちなみに、
写真を撮る時に『明度』の構成を意識するとトリミングが上手くいきます。
今まで自分がいかに無駄なモノを撮っていたかが分かるので、試してみて下さい。
あと、写真加工アプリでコントラストを強くすると良い感じになりますよね?
あれは画面の『構造』が浮き立ってくるからなんです。
だから印象に残りやすくなるんです。
任天堂Wii UのWebサイト。
Webはグリッド状のデザインが多いのでもっと『構造』が分かり易いです。
写真や文字が盛り込まれた、商品をアピールするエリア(暗い)
ヘッダーとサイドのメニュー系(明るい)
ユーザーの視線と手の動きが自然とシンプルになります。
いかがでしょうか。
本当はもっと沢山サンプルをお見せしないと説得力が無いのですが・・・
良いものの多くはシンプルです。
一見複雑に見える絵画も、実はシンプルだったりするものです。
機会があれば、様々なジャンルの作品をモノクロに加工して『明度』で見てみると面白いと思います。
『意識』のはなし
「フツーの人はコウゾウがどうとかメイドがどうとか、
そんなん気にせぇへんやろ?
なんでそんな事考えなアカンねん。意味分からんわ。」
こんな事言われる前にいろいろつっこみたくなるところですが、
大変です、怒られてしまいました。
でもこれは本当にそうです。
人はそんなの気にしないですよね。
ここでちょっと人の『意識』の話をします。
人は画面を見る時、細かい形や色を意識しがちです。
冒頭でお見せした色の並びも、
「紺、赤、緑・・・」
という風に見えていましたよね?
ここで先ほどの幾何構成を思い出してみて下さい。
"視点をどこに置くか、どういう視線の流れで見るか"
というのは『明度』の『構造』によって自然と決まってくるんです。
つまり『構造』というのは人の『無意識』に作用しているもの。
見る側からしたらぱっと見で分からない。
なので素人が手を抜きがちな部分でもあります。
ラーメンに例えると、スープのダシみたいなものです。
食べる側からしたら何の材料で作ってるかなんて分からないですよね。
けど職人が1番時間とお金をかけるのは、味のベースを決める大事な部分だからです。
主役は特別
ここまで全体の『構造』の話をしましたが、『明度』によるモノの見方や考え方は『部分』でも効果を発揮します。私達デザイナーは「もっと目立たせて」から始まって、
「大きくして」とか「太く!」とか「色を派手に!」
という様な要望を沢山頂きます。
あるあるです。
ここでちょっと面白いものをお見せします。
左と右の正方形を比べて見て下さい。
どちらが目立つでしょうか?
これを見れば
大きさの対比<明度の対比
という事が分かると思います。
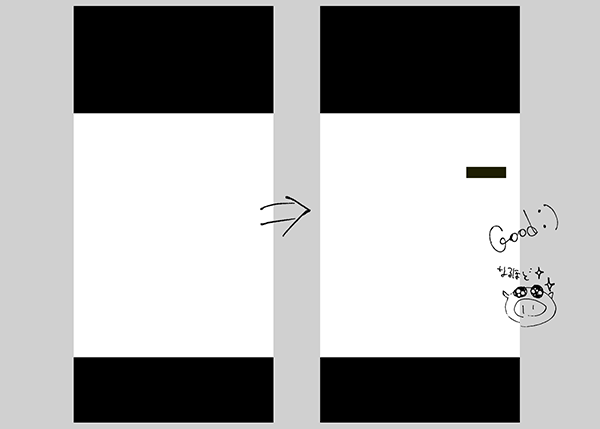
こちらは私が新卒研修で制作した、架空のホテルのWebサイトです。
(大きい画像 : page1 page2)
ホテルは予約を取ってもらう事を考えなきゃなので、ここで重要になるのは、"目を引く空き部屋検索ボタン"です。
単純にこうしちゃいましょう。↓
逆にこれじゃダメです。↓
白い(明るい)背景の上に大きな黄色い(明るい)ボタンを置いても目立たないんです。
逆に青い(暗い)ボタンなら小さくても人の目に入ってきます。
以前こんな記事が話題になりましたね。
会員登録ボタンと買い物カゴボタンのビフォーアフターに注目してみて下さい。
「じゃあ明るい背景に暗い色を置けば目立つのか!」
という単純な話ではなく・・・
理解しなければならないのは、モノ同士の関係性。
ある仕組みや関係性の中でどう見せるか。
つまり対象の『本質』を見極め、対象の『構造』を理解した上で、どういうアクションを起こすかを考えるという事です。
対象を大きくする前に、それ以外を小さくする事だって出来るんです。
「ホワイトのショーには全身ブラックで ブラックのショーにはホワイトの靴を履く」
これは去年USAで大ヒットした曲、Justin Timberlake feat. Jay-Z "Suit & Tie"でのJay-Zバースの一節。
ショーの"主役"になっちゃう人の行動はいつでも特別なんですね!
ま・と・め
・『黄色』『青』という見方ではなく、『明るい』『暗い』で見る。・『明るい』『暗い』の対比でザックリ大きく構成する。
・『明るい』という括りの中で、『明るい』『暗い』の幅を増やし、色味を加えていく。
・『暗い』という括りの中で、『明るい』『暗い』の幅を増やし、色味を加えていく。
・大きさの対比<明度の対比
WEBページをPhotoshopで作っている途中、画面をモノクロに加工して見てみると良いです。
(調整レイヤーの白黒を使うのではなく、モードをグレースケールに)
さいごに
ここまで綴っておいて恐縮ですが・・・これまでの話はあくまで"一つの見方"です。
なんでもかんでも
「コウゾウがさー、メイドがさー、」
なんて理屈を言っていたら正直ちょっとキモチワルいです。
女子から嫌われます。
心から楽しめる人とアンディ・ウォーホル展に行きたいものです。
「うわぁかっこいい!」
「かわいいー!」
「素敵!♥」
って言わせちゃうような、"言葉で説明できない感情"を動かす人の方がカッコいいと私は考えています。
むしろその為にこういったモノの見方や考え方がある、くらいに捉えて下さい。
『明度』がどうこうではなく・・・
理解しなきゃいけないのは、私たちの目に見えているモノは何かしらの『構造』上に成り立っている、
という事です。
美術の基本とされるデッサンは、目に見えたモノを描き写す"描写"と思われがちですが・・・
実はちょっと違います。
モチーフの『構造』を理解し、『本質』を見抜く。
どういうカタチなのか
後ろ側はどうなっているのか
何故ここに影が落ちているのか
どういう質感なのか
そしてそれを一枚の紙の上に表現し、他者に伝える行為を指すんです。
ミケランジェロお爺さんのおひげやお洋服を見ただけで頭が痛くなりそうですが・・・
こういう細かい形に惑わされずに大きな『構造』を捉える事が大切です。
大事なのは応用力です。
『構造』の定義も様々です。
WEBデザインにおいてはビジュアル的な『構造』もあれば、CSSの『構造』もあります。
その下にはサイトマップという『構造』があり、さらに掘り下げればサービスのコンセプトという『構造』の上に成り立っている。
デザインはアイディアを生み出す段階から始まっているのかもしれませんね。
冒頭で綴ったように、この考え方は様々なクリエイティブに通じるもの。
私は音楽を作ったり、こうやって文章を書くのも好きですし、大勢の人前でのプレゼンテーションを考えるのも楽しい、学生時代はラーメン作り(ダシから)に没頭していたり・・・
いろいろやりながら今も毎日楽しく過ごしています。
じゃあこの考え方を応用すれば何でもかんでも上手くいく、
という事ではなくて、あくまで何にでも"チャレンジできる"という事です。
"基本"を身につけた後は"経験"や"技術"が必要ですよね。
実際にチャレンジしてみて、経験ある先輩方から学ばなければいけません。
そして更に"基本"を磨き続けなければなりません。
私のWEBデザイン歴は2年にも満たないので、これから沢山の事を学んでいくでしょう:)
いかがでしたでしょうか。
何か一つでも参考になる事があったら嬉しいです:)
長くなりましたが、最後まで読んで頂きありがとうございました。
Follow me!!!
blog
portfolio